Wireframes are an essential part of the web development process. They provide a visual representation of the content and layout of a website before the development phase begins, allowing designers and developers to identify potential issues early on and streamline the development process.
But here's the challenge: do you go high-fidelity or low-fidelity with your wireframes? This decision can profoundly influence the course of your project.
Let's explore the differences between high-fidelity and low-fidelity wireframes and guide you in choosing the best fit for your project.
What is Wireframing? Your Ultimate Guide
What are Low-Fidelity Wireframes?
Low-fidelity wireframes are initial, rough sketches that outline the general layout and content of a website or application.
They are created quickly and inexpensively and are best suited for the early stages of the design process when ideas are still being fleshed out. Low-fidelity wireframes are also useful for sharing ideas with stakeholders as they are simple and easy to understand.
One of the main advantages of low-fidelity wireframes is their simplicity. Since they require minimal investment in time and resources, they are easy to modify and iterate upon as the project progresses.
However, their simplicity can also be a limitation as they lack the finer details necessary for accurate feedback regarding usability and functionality.

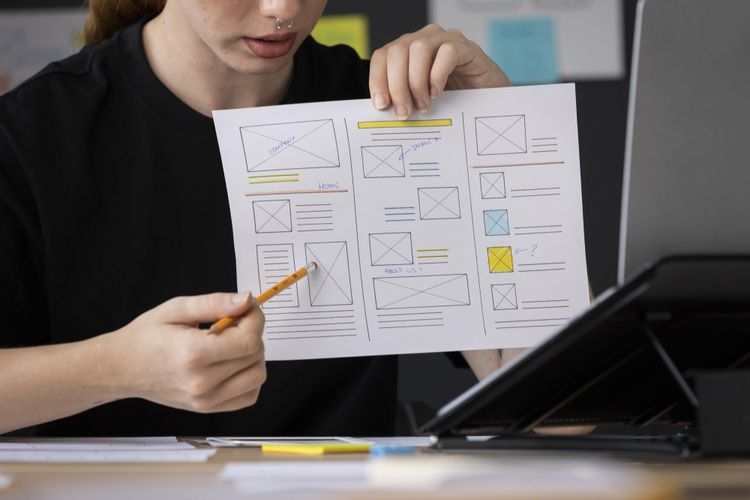
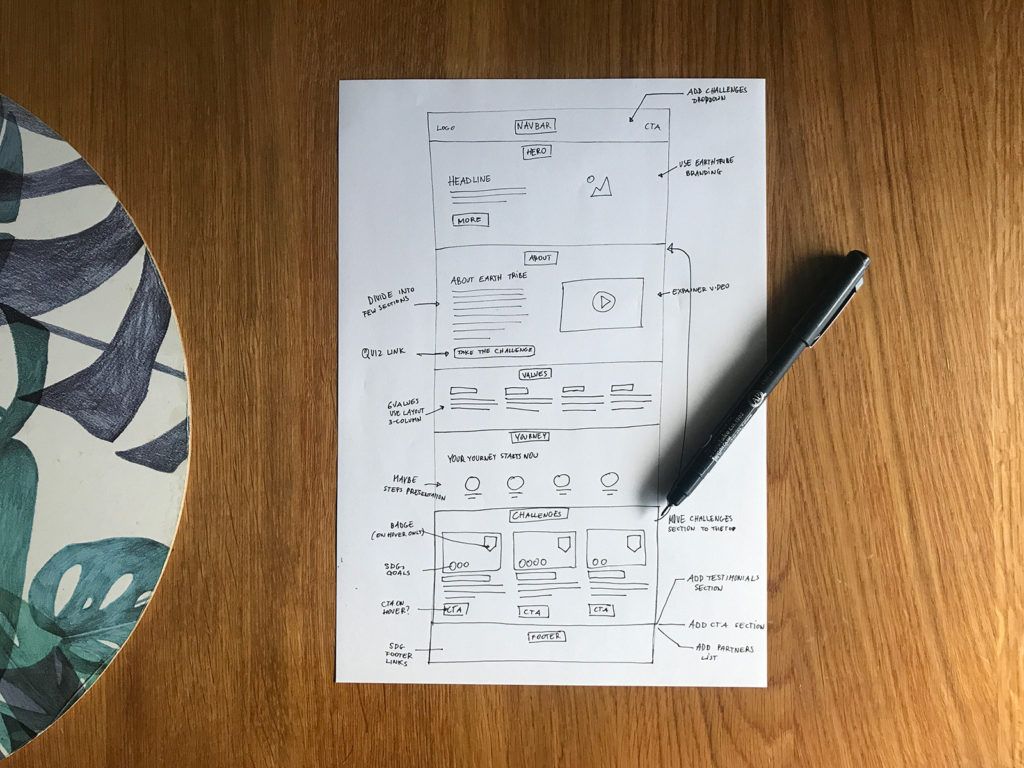
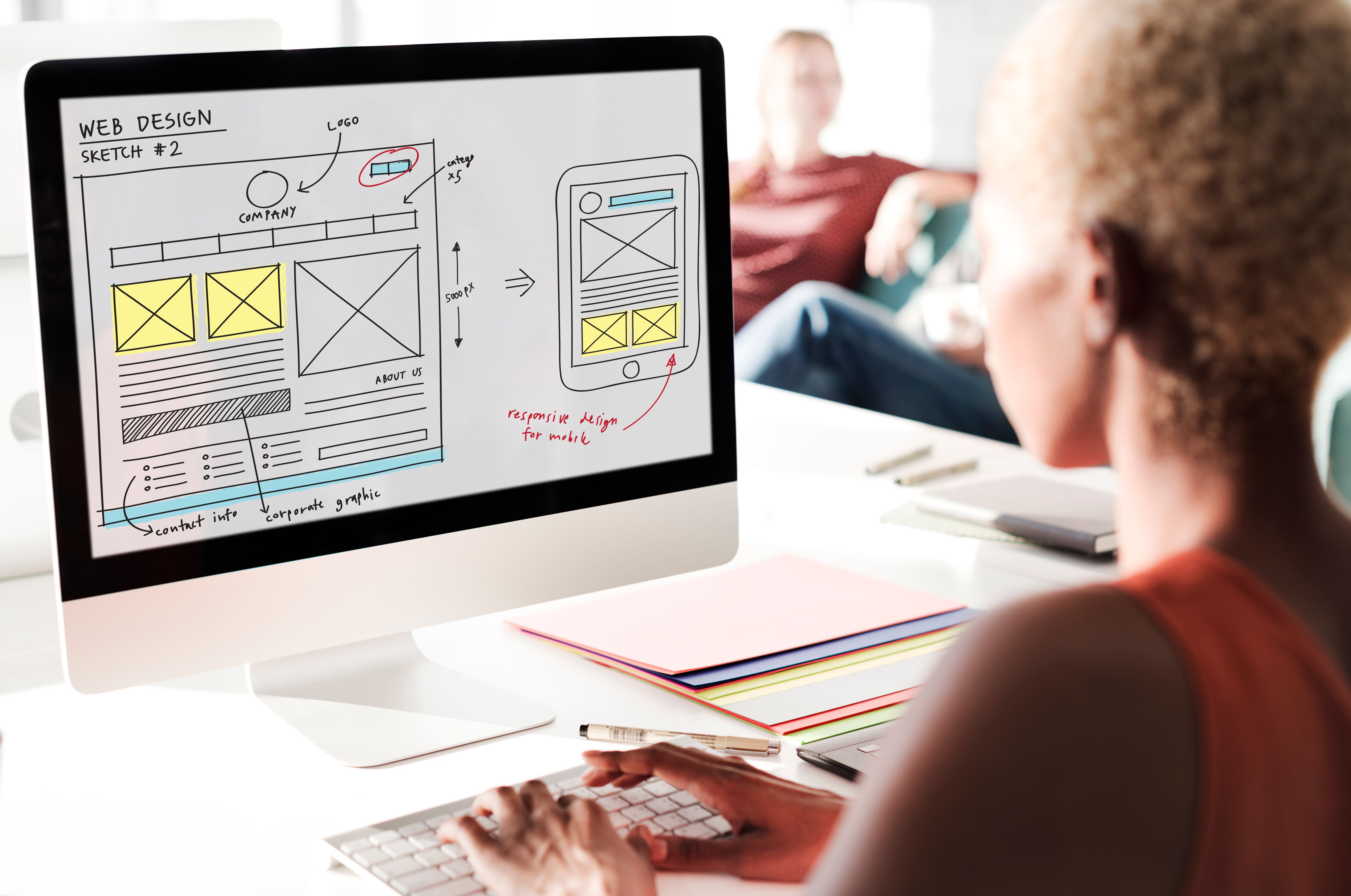
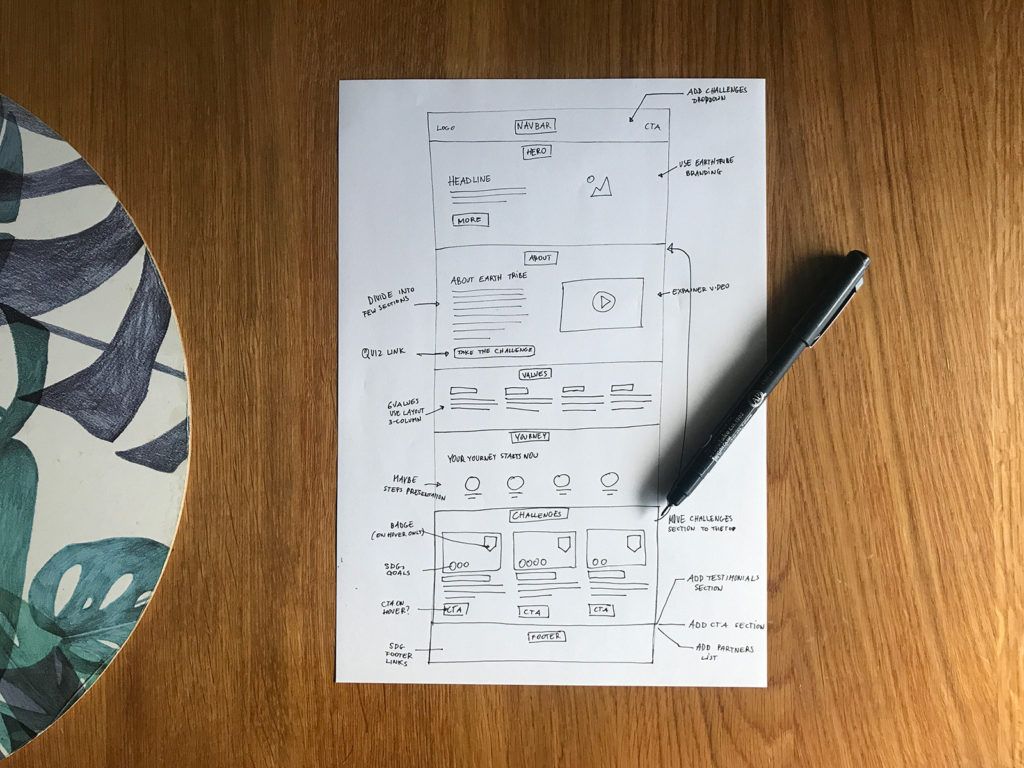
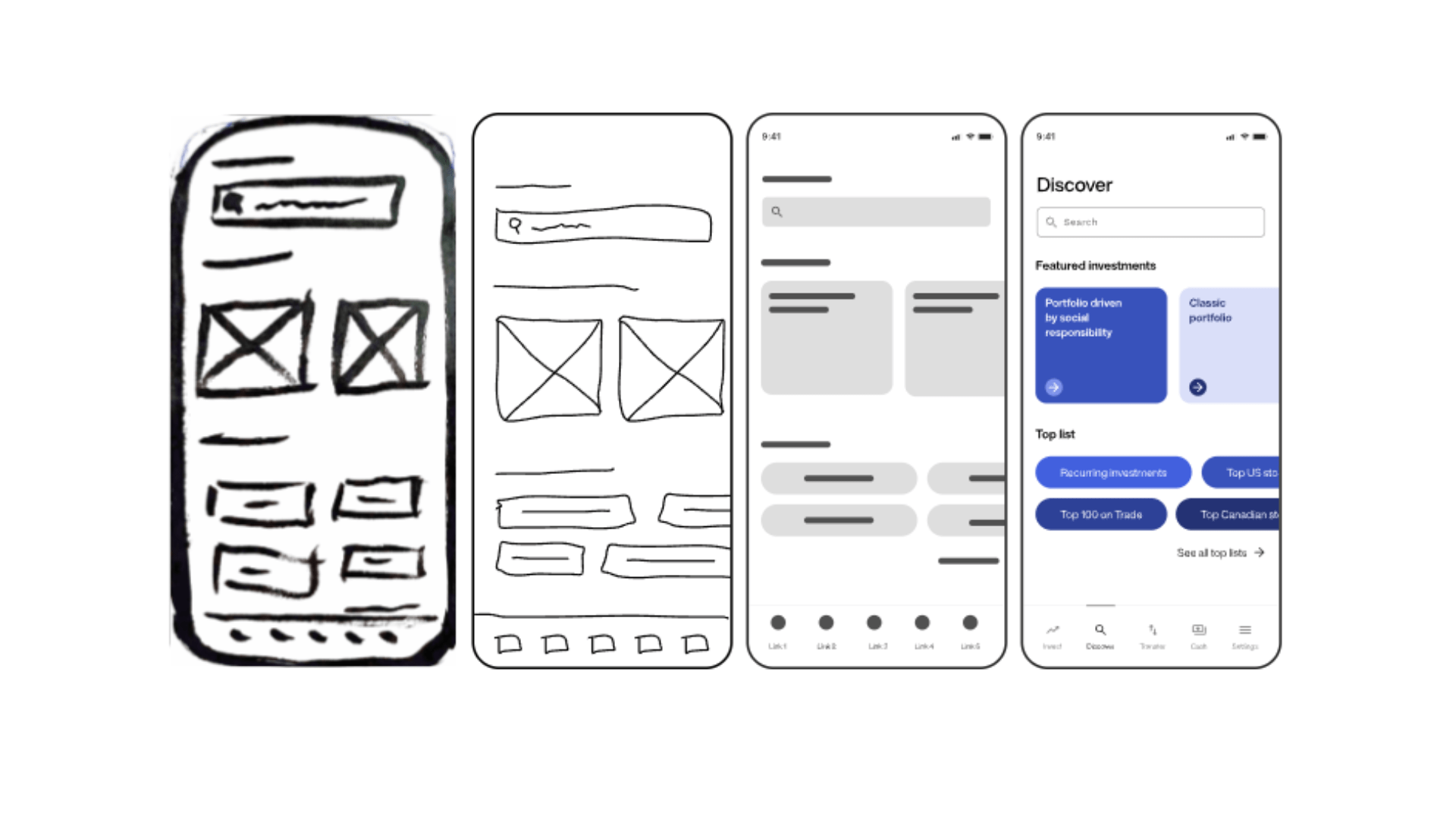
Low-Fidelity Wireframe: Example
In this example, we see a basic layout composed of boxes and lines symbolizing content and navigational elements. It communicates the basic structure and layout of the page without any attention to design details.
This is the spirit of a low-fidelity wireframe – it's raw, basic, but inherently powerful in its simplicity. It could be a simple sketch, even roughly drawn on a napkin, but capturing the fundamental layout of a webpage.
While it's good to keep low-fidelity wireframes simple, make sure they're not too basic, or you could easily fall into the undoing trap. In essence, each sketch should be detailed enough to provide clear insight into the purpose of each screen and the overall function of your app.
Recommended Tools:
- Paper and Pencil: Sometimes, nothing beats the traditional method of sketching out your ideas.
- Balsamiq: Ideal for creating digital sketches that still have that hand-drawn feel.
- Microsoft Visio: This software provides basic diagramming capabilities with an easy-to-use interface.
What are High-Fidelity Wireframes?
High-fidelity wireframes are more detailed and complex than their low-fidelity counterparts.
They incorporate more visual elements and are closer to the final design of the website or application. As a result, they take longer to create and are more expensive. High-fidelity wireframes are ideal for projects that require a high level of detail and precision.
One of the main advantages of high-fidelity wireframes is that they offer a more accurate representation of the final product. This makes them useful for identifying potential usability issues and gathering feedback from stakeholders.
However, their complexity can also be a disadvantage, as they require a significant investment of time and resources.

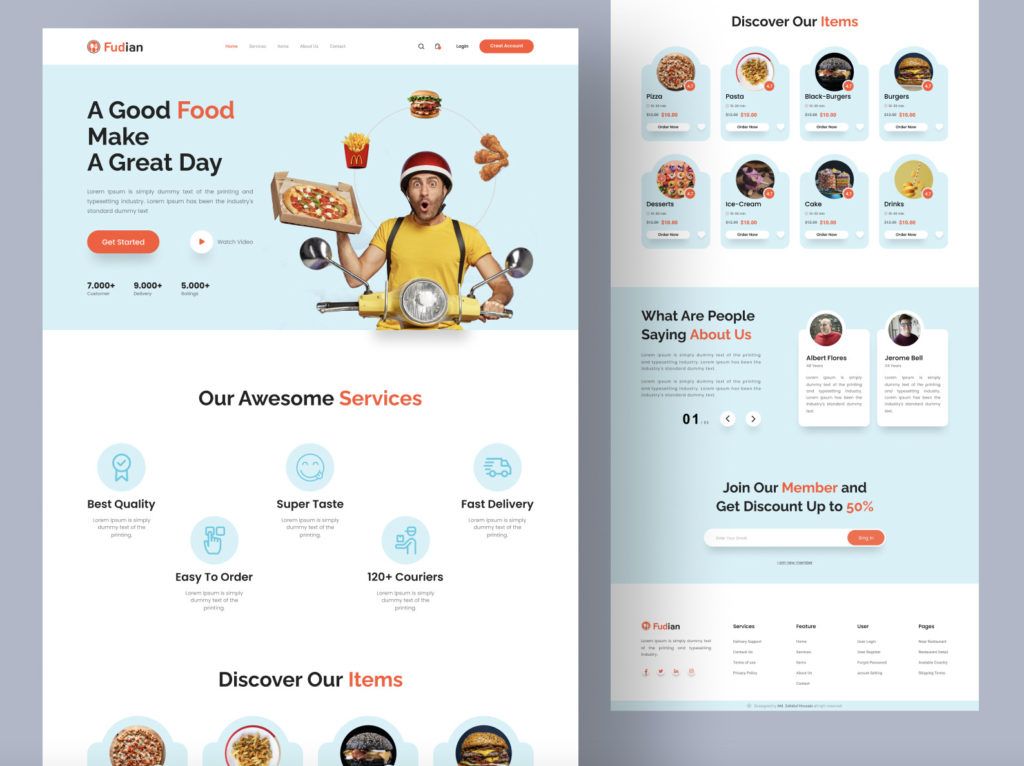
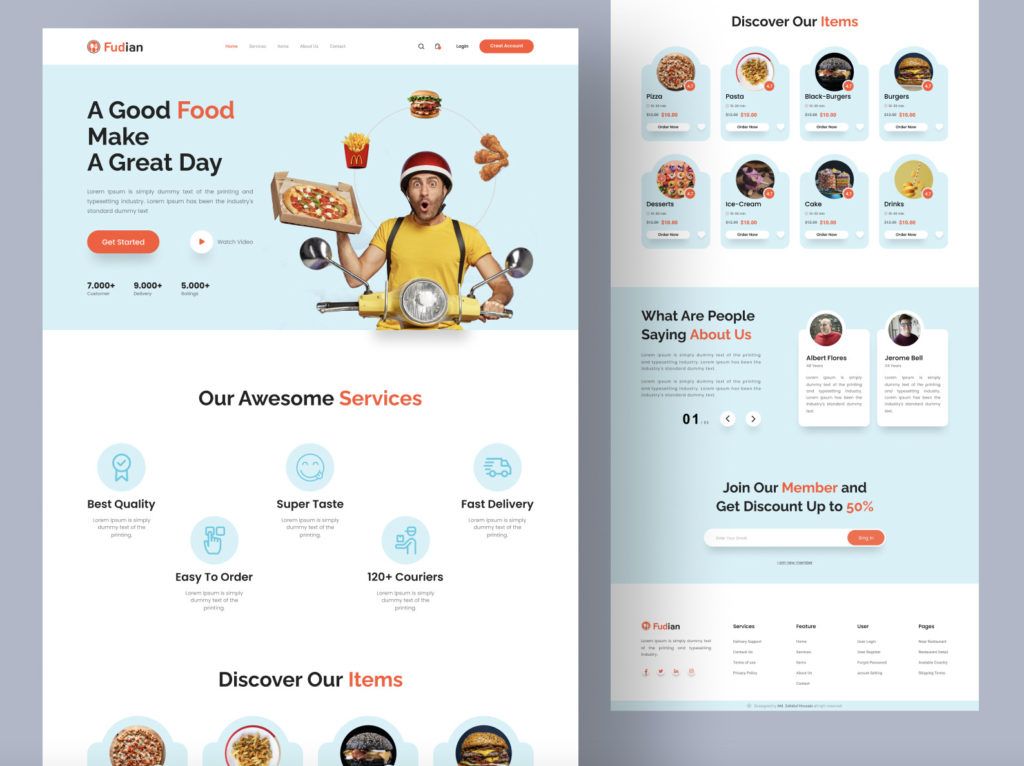
High-Fidelity Wireframe: Example
In contrast, a high-fidelity wireframe looks much closer to the final product. This example showcases a detailed layout with clear indications of the user interface design, including buttons, icons, and more.
It includes detailed elements like precise positioning of navigation bars, placeholders for images, and even hints at the graphic design. It's a refined blueprint that gives stakeholders a clear preview of the final product.
Recommended Tools:
- Adobe XD: Known for its comprehensive design capabilities, ideal for creating detailed wireframes.
- Sketch: Great for high-fidelity wireframing, offering a range of features for detailed design work.
- Figma: A versatile tool that allows for real-time collaboration, perfect for teams looking to create detailed wireframes together.

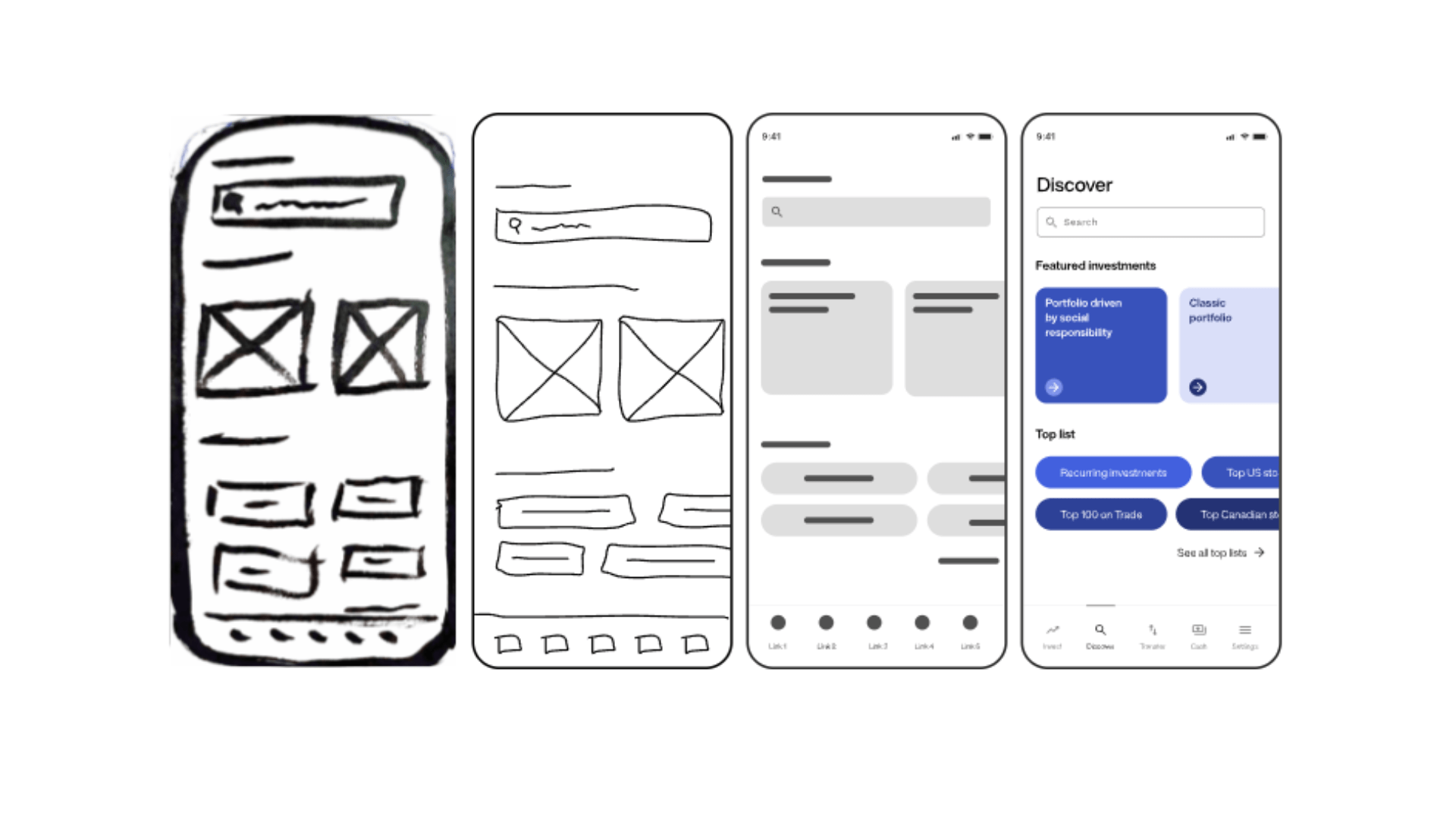
High-Fidelity and Low-Fidelity Wireframes: Key Differences
Embarking on a design journey involves making critical decisions, one of which is choosing between high-fidelity and low-fidelity wireframes. This choice can significantly impact the trajectory of your project, so understanding the key differences between them is essential.
The primary distinctions between high and low-fidelity wireframes come down to detail, time and cost effectiveness, usability, and purpose.
-
Detail: High-fidelity wireframes are rich in detail and closely mimic the final product. They offer a realistic representation of the layout, interactions, and overall look and feel of the design. Conversely, low-fidelity wireframes are basic sketches that provide a simplified view of the design, focusing on structure and functionality over aesthetics.
-
Time and Cost: High-fidelity wireframes require more time to create due to their complexity, making them a more costly option. Low-fidelity wireframes, however, can be produced quickly, making them a more cost-effective choice, especially during the early stages of a project.
-
Usability: High-fidelity wireframes offer a practical advantage in identifying potential usability issues thanks to their detailed nature. Low-fidelity wireframes, while not as detailed, are excellent for facilitating discussions about the general flow and layout of the design, providing a clear overview of the user's journey.
-
Purpose: High-fidelity wireframes are ideally suited for projects demanding a high level of precision and detail, such as those in the later stages of design. In contrast, low-fidelity wireframes are perfect for the initial stages of a design project when ideas are still being developed and refined.
In conclusion, the choice between high and low-fidelity wireframes depends on the project's stage, the level of detail required, the time and resources available, and the specific goals you aim to achieve.

How to Choose The Right Wireframe for Your Project
Choosing the right wireframe for your project depends on several factors.
-
First, consider the scope of your project. If you are working on a large, complex project, high-fidelity wireframes may be more appropriate. However, if your project is smaller and less complex, low-fidelity wireframes may be sufficient.
-
Second, consider the needs of your stakeholders. If your stakeholders require a high level of detail and precision, high-fidelity wireframes may be necessary. However, if your stakeholders are more concerned with the overall layout and content of the website or application, low-fidelity wireframes may suffice.
-
Finally, consider the stage of the design process. Low-fidelity wireframes are best suited for early-stage design when ideas are still being fleshed out, while high-fidelity wireframes are more appropriate for later stages of the design process when the website or application's layout and content have been confirmed.
Additionally, it's vital to consider the resources at your disposal. The creation of high-fidelity wireframes requires more time, expertise, and financial resources due to their detailed nature. On the other hand, low-fidelity wireframes, being quicker and less costly to produce, may be a more feasible choice if resources are limited.

Wrapping Up
Selecting the right type of wireframe is more than a simple step in the design process; it's a strategic decision that shapes the journey of your digital product. Remember, there's no one-size-fits-all approach here. Adaptability and a keen understanding of your project's unique needs are key.
Both high-fidelity and low-fidelity wireframes have their advantages and disadvantages, and choosing the right wireframe for your project depends on several factors, including project scope, stakeholder needs, and design phase considerations, as well as the resources.
By considering these factors and choosing the appropriate wireframe, you can streamline your development process and create a successful website or application.
Need Expert Help?
If you're seeking expert advice on your wireframing journey, reach out to us at cogify AG. We can support your project from its earliest stages to final execution and beyond.
Let’s transform your digital visions into reality - together!