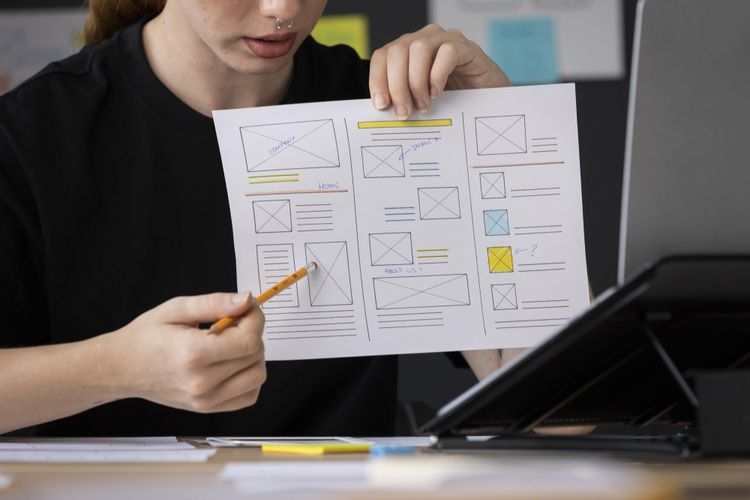
Wireframes are the foundational blueprints that bring digital dreams to reality. Before building the actual product, designers first sketch their ideas on paper or using on-screen tools. Wireframing software tools are designed to help designers create user interfaces with minimal coding or visual design skills.
There are many tools out there, from heavy-duty desktop ones to light-weight and user-friendly online tools. This guide cuts through the clutter, bringing you a curated comparison of the top wireframing software tools in the market.
What is Wireframing? Your Ultimate Guide
In this article, we will compare the top wireframing software tools, including:
- Figma
- Miro
- Adobe XD
- Sketch
- InVision
- UIzard
- Balsamiq
- Microsoft Visio
- Moqups
- Justinmind
Join us as we delve into each tool's features, pricing strategies, and user feedback, ensuring you have all the information needed to select the wireframing software tool that's right for you.

1. Figma
Figma has emerged as a frontrunner in the wireframing and design world, offering an all-in-one solution that encompasses wireframing, whiteboarding, and prototyping. Known for its vector-based approach, Figma stands out as a versatile tool catering to a range of design needs.
Best Features
-
Integrated Whiteboarding with FigJam AI: Figma elevates its whiteboarding capabilities with FigJam AI. Utilising OpenAI's technology, it allows users to generate boards, diagrams, visual timelines, Gantt charts, and more using simple text prompts, streamlining the preparation for team exercises and meetings.
-
AI-Powered Stickies Management: FigJam AI comes into play for organizing and summarizing stickies, essential for collaborative sessions like brainstorms and retrospectives.
-
Jambot Widget: Incorporating ChatGPT’s AI, the Jambot widget in FigJam offers functionalities like brainstorming session kick-offs, summarizing notes, creating visual mind maps, reframing text, and even generating code from prompts.
-
Versatile Design and Prototype Testing Features: Beyond AI integration, Figma's strengths include interactive prototype testing and a feature set that extends to photo editing. Stakeholders can review and test interactive elements in a comprehensive prototype environment, enhancing collaboration and feedback.
-
Generous Free Plan: Figma's free version is notably generous, offering extensive features with minimal limitations compared to many competitors.
Possible Limitations
-
Limited Built-in UI Components: Users may find the need to create or import their own UI components, as Figma doesn’t offer an extensive built-in library.
-
Learning Curve: The tool's comprehensive feature set may present a steep learning curve, particularly for those seeking simple, quick mockups.
Figma Pricing Plans
Ratings and Reviews
Overview
Figma shines as a highly collaborative, online-based tool, ideal for team projects. Its notable features include design systems for maintaining consistency across multiple pages, layout grids, and accessible components. Now enhanced with AI tools like FigJam AI and Jambot, stands as a beacon for collaborative and innovative digital design. While its reliance on internet connectivity and a steeper learning curve are points to consider, its advanced AI features and collaborative design systems make it a top choice for teams looking to push the boundaries of digital design.

2. Miro
Miro is as a vital tool for remote teams, particularly excelling in asynchronous wireframe development. As a digital whiteboard, Miro breaks the barriers of distance, enabling teams to brainstorm and collaborate seamlessly, both in real-time and asynchronously.
Best Features
-
Remote Collaboration Design: Miro excels with features like video conferencing integration (Zoom, WebEx), screen sharing, and a virtual pointer, making it ideal for remote and distributed teams.
-
Asynchronous Communication Tools: It enhances teamwork with the ability to leave comments, use @mentions, and facilitate discussions on canvas elements.
-
Infinite Canvas and Templates: The infinite canvas and a wide range of pre-built templates support expansive brainstorming and detailed wireframing.
-
Cross-Device Synchronization and Time Tracking: Features like cross-device synchronization and time-tracking tools help manage projects efficiently.
-
Integration Ecosystem: Miro integrates seamlessly with Slack, Trello, Jira, Microsoft Teams, GitHub, and more, enhancing workflow continuity.
-
AI Integration with Miro Assist: Utilising Microsoft Azure OpenAI Service, Miro Assist aids in image generation, sticky note summarization, and more, optimising the brainstorming process.
Possible Limitations
-
Browser Memory Usage: Miro can be demanding on browser resources, sometimes causing performance lags.
-
Potential Overwhelm with Features: The extensive range of features and the vastness of the canvas might be overwhelming for new users or smaller projects.
Miro Pricing Plans
Ratings and Reviews
Overview
Miro stands out as a powerhouse for remote collaboration, offering a blend of real-time and asynchronous communication tools that are essential in today's global work environment. Its AI integration, Miro Assist, further elevates its capabilities, making it a comprehensive tool for teams striving for efficiency and innovation in wireframing and brainstorming. The balance of its advanced features and user-friendly interface makes Miro a top pick for teams looking to thrive in a remote or hybrid work setting.

3. Adobe XD
Adobe XD, a member of the Adobe Creative Suite, is a versatile vector-based tool designed for UX/UI design. Specializing in everything from app to website design, it stands out for supporting the full spectrum of the design process, enriched now with the integration of Adobe's AI capabilities.
Best Features
-
Adobe Firefly Integration: Leverage generative AI to create high-quality output including images, text effects, and colour palettes. Firefly's ability to generate art from text prompts in over 100 languages adds a new dimension to design, offering speed and intuitive creation.
-
Seamless Adobe Creative Cloud Integration: Effortlessly transfer files within the Adobe ecosystem, enhancing the design workflow.
-
Interactive Prototyping and Preview Features: Evaluate and share wireframes and prototypes on various devices, ensuring design consistency and usability.
-
Voice-Based Prototyping Commands: Intuitive voice commands for triggering animations and navigating prototypes add an extra layer of interactivity.
Possible Limitations
-
Transition to Maintenance Mode: Adobe XD has shifted its focus to maintenance, emphasizing bug fixes and support over new updates.
-
Interface Learning Curve: The interface may present challenges to users not already familiar with the Adobe suite.
Adobe XD Pricing Plans
Ratings and Reviews
Overview
Adobe XD stands as a powerhouse in the UX/UI design field, further enhanced by AI technologies like Adobe Firefly. This integration opens up new creative avenues, allowing designers to quickly generate and customise high-quality images and designs. While its move to Maintenance Mode and a potentially steep learning curve for new Adobe users are considerations, its comprehensive feature set and robust integration within the Adobe ecosystem make it a top choice for designers seeking a full-spectrum design solution.

4. Sketch
Sketch, a Mac-native digital design tool, is renowned for its focus on vector editing and interface design. Sketch caters to rapid design development and real-time collaboration, making it a favourite among Mac users for everything from brainstorming to prototyping.
Best Features
-
Intuitive Interface and Artboards: Sketch's user-friendly interface, featuring drag-and-drop functionality, makes wireframing from scratch a breeze.
-
Collaborative Artboards: Colour-coded cursors and real-time collaboration tools allow multiple users to work together effortlessly.
-
Infinite Canvas Option: This feature enables designers to tackle a wide range of projects, from single web pages to complex mobile apps.
-
Design System Creation: Users can establish standardized symbols, colours, and styles, ensuring consistency across multiple wireframes and projects.
-
Artboard Templates and Smart Layout: Facilitates quick project initiation and element replication across projects, enhancing workflow efficiency.
Possible Limitations
-
Mac-Only Accessibility: Sketch is exclusively available for macOS, limiting its user base.
-
No Pre-Built UI Elements: Users must build components from scratch, as Sketch does not offer pre-existing UI elements.
Sketch Pricing Plans
Ratings and Reviews
Overview
Sketch distinguishes itself with its focus on core competencies, offering intuitive, pixel-based artboards that allow quick and efficient wireframe development. While its Mac-only limitation and the absence of pre-built UI elements may pose challenges for some, its powerful vector editor, built-in prototyping, and collaborative workspaces make it an attractive choice for designers looking to seamlessly transition from ideation to realization. Sketch's emphasis on simplicity and effectiveness positions it as a top tool for designers dedicated to the macOS ecosystem.

5. InVision
InVision app stands as a comprehensive tool for cross-collaborative teams, offering infinite whiteboard spaces and centralised workflows. Renowned for its ability to integrate complex project components, InVision provides over 100 templates and supports embedding various tools like Google Docs and Jira issues, making it a versatile choice for diverse design needs.
Best Features
-
AI-Driven Prototyping: Leveraging AI for rapid and realistic prototype creation, InVision streamlines what traditionally has been a complex process.
-
Smart Layouts and Grids: AI algorithms assist in generating visually coherent layouts, ensuring consistency and professionalism in designs.
-
Content-Aware Design Suggestions: AI-driven recommendations provide creative insights, helping to elevate the quality of design work.
-
Image Recognition and Tagging: This AI feature simplifies the management of digital assets, enhancing efficiency in the design workflow.
-
Collaborative Tools: Features like voting, live chat, and smart widgets facilitate team collaboration and decision-making.
Possible Limitations
-
Document Limit on Free Plan: The free version limits users to three documents, which may be restrictive for larger projects.
-
Navigation Challenges: Some users find navigating between different projects within the platform difficult.
InVision Pricing Plans
Ratings and Reviews
Overview
InVision, with its blend of AI-driven capabilities and collaborative features, stands as a powerful tool for teams seeking efficient and innovative design solutions. Its AI-empowered prototyping, smart layouts, and content-aware suggestions make it a favourite for creating high-quality designs quickly. While its document limit on the free plan and navigation issues are points to consider, InVision's comprehensive feature set and integrations make it a top choice for teams focused on collaborative and interactive design processes.

6. Uizard
Uizard, while primarily marketed as a design and ideation tool, earns its place among the top wireframe tools for its innovative blend of hands-on prototyping and machine automation. This platform is ideal for both advanced designers and novices, thanks to its unique AI capabilities and user-friendly interface.
Best Features
-
AI-Enabled Wireframe Tool: Uizard's Autodesigner uses AI to help users create dynamic wireframes efficiently with just a few commands.
-
Import and Transform: The ability to import screenshots or hand-drawn images and convert them into editable wireframes enhances its versatility.
-
Export Flexibility: Users can export files in various formats, including images and PDFs, facilitating easy sharing with stakeholders.
-
High-Fidelity Prototyping: The tool allows the creation of detailed prototypes that link multiple wireframes, offering a comprehensive mockup experience.
Possible Limitations
-
Inconsistent AI Performance: While innovative, the AI design tool can sometimes produce inconsistent results.
-
Interface Challenges: Users may face difficulties with seemingly simple tasks, such as changing fonts, within the otherwise straightforward interface.
Uizard Pricing Plans
Ratings and Reviews
Overview
Uizard is as a ground-breaking tool in the UX/UI design landscape, particularly with its AI-driven features like Autodesigner and the ability to transform hand-drawn sketches or screenshots into digital designs. This innovative approach positions Uizard as an accessible and efficient option for users at all skill levels. While its AI might occasionally be inconsistent and the interface could pose minor challenges, Uizard’s overall capabilities make it a compelling choice for those looking to leverage the latest in AI technology for design and wireframing.

7. Balsamiq
Balsamiq Wireframes stands out as a refreshingly simple and web-based tool, available for both Mac and Windows. It brings the essence of quick, sketch-like wireframing to the digital realm, making it an ideal choice for designers who value speed and simplicity in their workflow.
Best Features
-
Hand-Drawn Style: Balsamiq's unique hand-drawn style is reminiscent of sketches on a napkin, focusing on the essentials of design structure.
-
Drag-and-Drop Functionality: The tool's user-friendly drag-and-drop editor and pre-built widgets significantly reduce the learning curve for new users.
-
Extensive UI Elements Library: A vast collection of UI elements is available, offering flexibility across various designs like desktop apps, mobile apps, and websites.
-
Rapid Low-Fidelity Wireframing: Balsamiq excels in creating low-fidelity UI wireframes quickly, emphasizing the importance of structure and content over aesthetic details.
Possible Limitations
-
Lacks High-Fidelity Animations: The tool is not suitable for large-scale prototyping or projects that require high-fidelity animations.
-
Focus on Early-Stage Design: Balsamiq’s approach is more suited to initial stages of design, potentially limiting its use in later stages of detailed design development.
Balsamiq Pricing Plans
Ratings and Reviews
Overview
Balsamiq Wireframes is a testament to the power of simplicity in the design process. Its approach encourages designers to concentrate on the core aspects of wireframing, facilitating rapid idea generation and decision-making. While its capabilities are more aligned with early-stage design and it may not support intricate prototyping needs, Balsamiq remains a favoured tool for designers who prioritise speed and clarity in their wireframing process.

8. Microsoft Visio
Microsoft Visio is a powerful diagramming and wireframing tool, highly regarded in fields like e-commerce web application development. Known for its user-friendly templates, Visio excels in creating organisational charts, flowcharts, network diagrams, and more. Its powerful features make it an essential tool for detailed documentation and complex diagramming.
Best Features
-
Extensive Template Library: Offers a variety of templates for creating detailed diagrams, essential for IT and network documentation.
-
Integration with Microsoft Suite: Visio seamlessly integrates with other Microsoft software, enhancing its utility in presenting and sharing diagrams.
-
Process Mapping and Improvement Tools: Ideal for mapping processes, identifying gaps, and driving business improvements.
-
Analytics and Staff Management: Adds value by providing analytics for headcount, budgeting, and staff directory management.
-
Wireframe Templates: Offers website and mobile wireframe templates, including stencils for containers, controls, media, text, and navigation, speeding up the wireframe creation process.
Possible Limitations
-
Complexity with Connectors: Users sometimes face difficulties with connectors, which can be challenging to manage in complex diagrams.
-
User Interface Challenges: The tool may become less intuitive when dealing with cluttered diagrams or managing the snap tool in dense layouts.
Microsoft Visio Pricing Plan
Ratings and Reviews
Overview
Microsoft Visio is a great tool, particularly suited for professionals requiring detailed diagramming capabilities. Its comprehensive template library, integration with the Microsoft suite, and process mapping tools make it a valuable asset for various business needs. While it may present some challenges in managing complex diagrams, its overall functionality and versatility in wireframing and documentation solidify its position as a leading tool in its category.

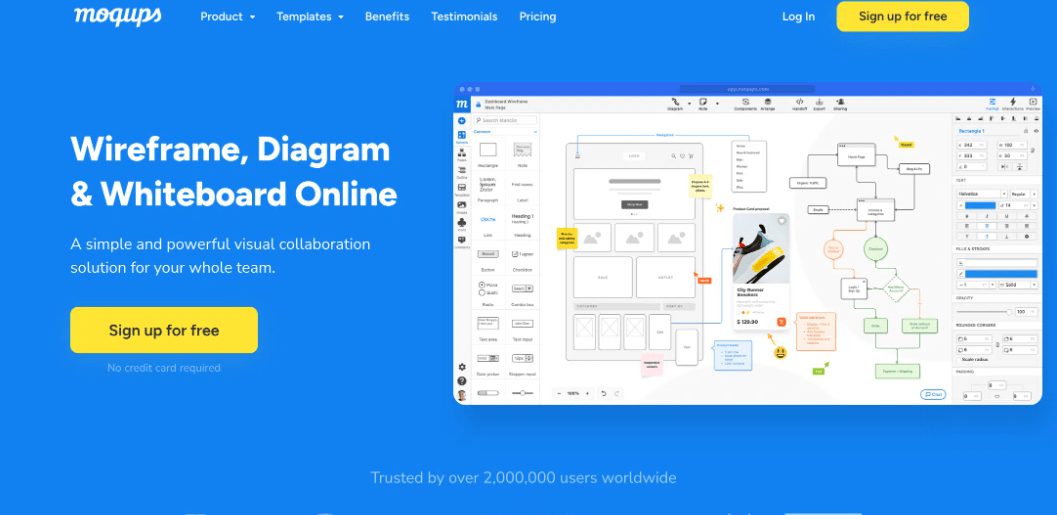
9. Moqups
Moqups is a comprehensive web app that merges wireframing, mockups, and prototyping into one cloud-based platform. With its focus on a unified workflow, Moqups is designed to eliminate the need to switch between different tools for various design stages, making it a favoured choice for teams and individuals who value efficiency and collaboration.
Best Features
-
All-in-One Platform: Seamlessly integrates diagrams, wireframes, and prototypes, allowing users to transition between them without changing platforms.
-
User-Friendly Interface: Noted for its ease of use, Moqups stands out as more approachable compared to many other wireframe tools.
-
Cloud-Based and Device-Agnostic: Ensures accessibility and collaboration from anywhere, storing files independently of local devices.
-
Extensive Library of Assets: Offers a rich collection of templates, stencils, icon sets, fonts, and objects, all customisable to fit various design needs.
-
Google Drive Integration: Allows for easy export of files directly to Google Drive for use in presentations and other Google tools.
Possible Limitations
-
Limited Feature Set: While user-friendly, Moqups has a more limited range of features compared to some other options on this list.
-
Online-Only Usage: Being entirely cloud-based means it requires an internet connection for access and use.
Moqups Pricing Plans
Ratings and Reviews
Overview
Moqups offers a streamlined, user-friendly experience, particularly beneficial for beginners in web and app design. Its all-in-one platform supports a cohesive workflow, and its cloud-based nature fosters collaboration regardless of location. While its feature set may not be as extensive as some competitors, and its dependency on an online connection could be a limitation for some, Moqups remains a strong contender for those seeking a straightforward, integrated wireframing and prototyping solution.

10. Justinmind
Justinmind stands out as a versatile wireframing tool for web and mobile, offering the capability to turn clickable wireframes into functional simulations quickly and efficiently. Designed to cater to both web (Windows/MacOS) and mobile product design, Justinmind combines ease of use with a comprehensive range of design functionalities.
Best Features
-
Intuitive Design Options: Covers a broad spectrum of design elements, including navigation, animations, transitions, and mobile gestures like swiping and pinching.
-
Drag-and-Drop Interface: Simplifies the design process, with over 4000 pre-built UI elements and device emulators.
-
Interactive Prototyping: Allows designers to progress from prototypes to functional simulations without coding, using sequences of actions and conditions for realistic experiences.
-
Extensive Integrations: Compatible with platforms like JIRA, Sketch, and Adobe, enhancing its versatility and collaboration potential.
-
Advanced Versioning and User Testing Tools: Facilitates real-time feedback and easy review of design versions, ensuring a design closer to the final product.
Possible Limitations
-
Desktop/Mobile App Dependency: Requires downloading an app for use, lacking browser compatibility.
-
Limited Access on Free Version: Wireframes created on the paid plan cannot be edited if reverting to the free version.
Justinmind Pricing Plans
Ratings and Reviews
Overview
Justinmind is particularly suitable for designers looking for a straightforward yet functional wireframing tool. Its focus on direct wireframe-prototype integration, combined with its interactive features, makes it a strong choice for those seeking to create wireframes that can be immediately tested as prototypes. While it may have certain limitations regarding browser compatibility and access on its free version, its user-friendly interface and extensive functionalities position it as a top tool for prototyping web and mobile apps.

How to Choose the Right Wireframing Tool for You
In the diverse landscape of wireframing tools, selecting the right one can be crucial for the success and efficiency of your design process. Here are key criteria to consider when choosing the best wireframe tool for your needs:
-
User Interface (UI): The UI should be intuitive and user-friendly, ideally featuring drag-and-drop functionality and an adjustable canvas. A good UI simplifies the visual representation of concepts and enhances the design experience.
-
Available Elements: Assess the variety of graphical elements available in the tool. Elements like logos, multimedia boxes, navigation, text, buttons, and other visual components are essential for accurately conveying your design ideas.
-
Integrations: Consider the tool’s capacity to integrate with other software. This includes the ability to share work, import or export data, and complement other tools like AI website builders or advanced prototyping software.
-
Pricing: Evaluate the cost relative to the features offered. Many tools follow a SaaS model with monthly plans. Determine if the price aligns with the value and features you need.
-
Templates and Virtual Sharing: Look for wireframing tools that offer a range of pre-existing templates for quick design setups. Additionally, collaboration features and virtual sharing capabilities are crucial, especially for remote and hybrid teams.
-
Advanced Features: Beyond the basic wireframing functions, consider tools that offer advanced features like interactive prototype elements and clickable wireframes. These can significantly enhance your product and web design process.
Conclusion
Wireframing is a critical step in the design process, serving as a blueprint for your digital projects. The tools we've explored offer a range of functionalities, from simple drag-and-drop interfaces to advanced integrative and collaborative features. Whether you're a beginner or an experienced designer, there's a wireframing tool out there that can meet your specific needs. Remember, the right tool is the one that aligns with your project requirements, enhances your design workflow, and fits within your budget. With the right wireframing tool, you can transform your creative vision into a tangible and effective design.
Let Cogify Guide You
Looking for expert guidance in navigating the world of wireframing? Our team at Cogify offers specialised wireframing services to help bring your vision to life. Whether it's a simple website layout or an intricate mobile app interface, we're here to support you every step of the way. Get in touch with us and elevate your design process!