Images are a crucial component of a website, but search engines like Google and Bing can't interpret them the same way we do. That's where alt text comes in. By adding descriptive text to your images, you help search engines understand and index them effectively.
In this article, we explore the importance of alt text for SEO (Search Engine Optimisation), provide tips on how to create effective alt text, and highlight common mistakes to avoid.
Let's dive in!
What is Alt Text?
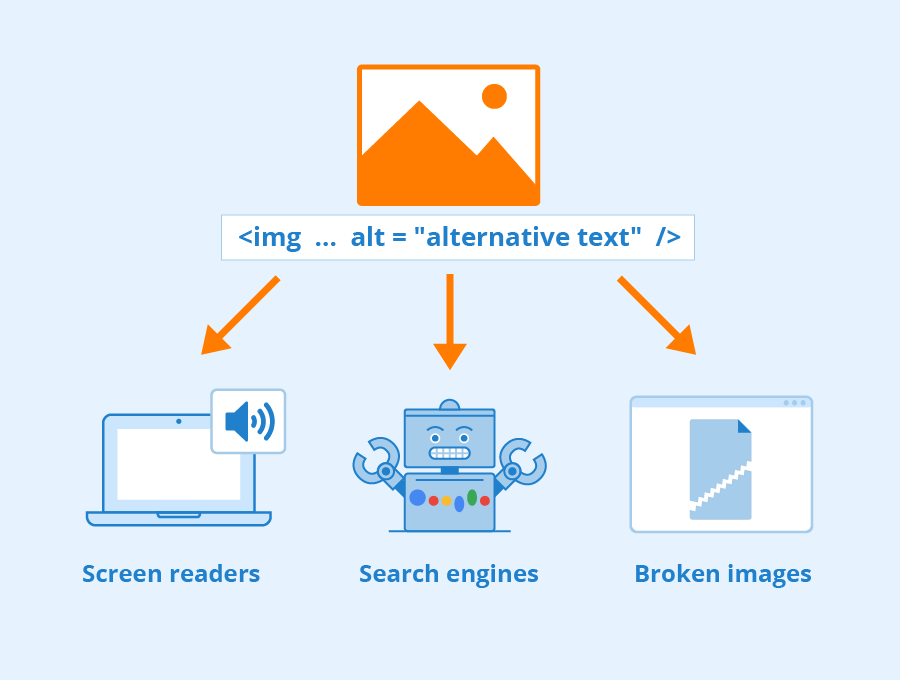
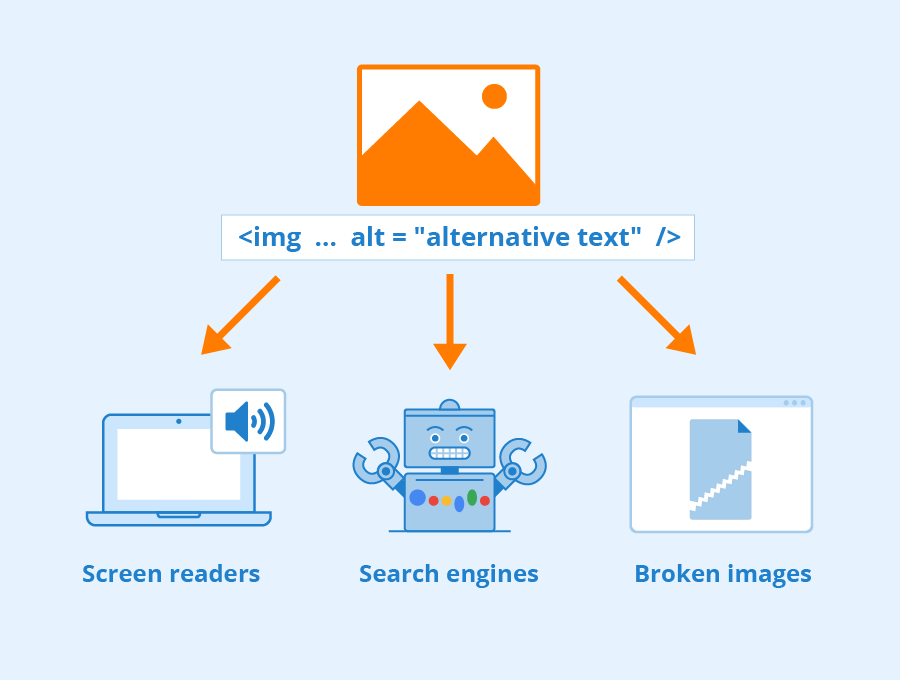
Alt text, also known as "alternative text," is an HTML attribute that describes the content of an image for users who can't see it. This includes users who are visually impaired, use a screen reader, or have low bandwidth and can't load images.
Alt text provides a text-based alternative to the image, which is read out by the screen reader, providing the user with an understanding of its content. So, alt text is like giving a voice to the picture so everyone can understand and enjoy it!

How to Add Alt Text to Images
Adding alt text is a super easy, yet effective way to improve your website's accessibility and SEO.
Here’s how to add alt text to images, step-by-step:
-
Insert the image: First make sure to compress your image without quality loss to improve site speed and user experience. When adding an image to your website, whether it's through a content management system (CMS) or HTML code, make sure you have the image file ready and optimised.
-
Locate the alt text option: Once the image is inserted, look for the alt text option. This can usually be found in the image properties or settings. If you're using a CMS, you might find it in the image details section. Whether you’re using a website builder like WordPress, Squarespace, Strapi, or good old HTML, there’s an option to add alt text.
-
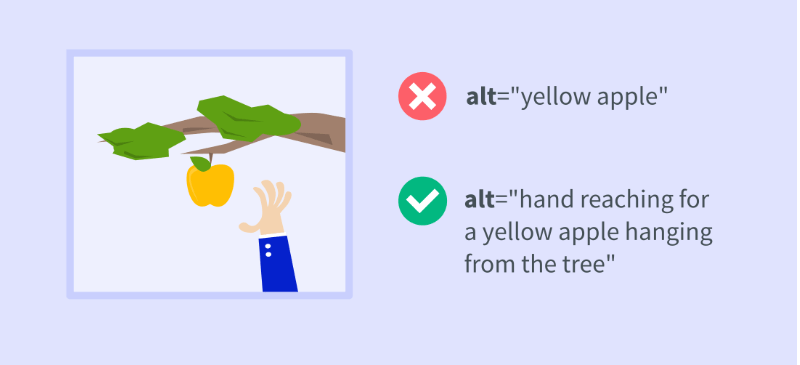
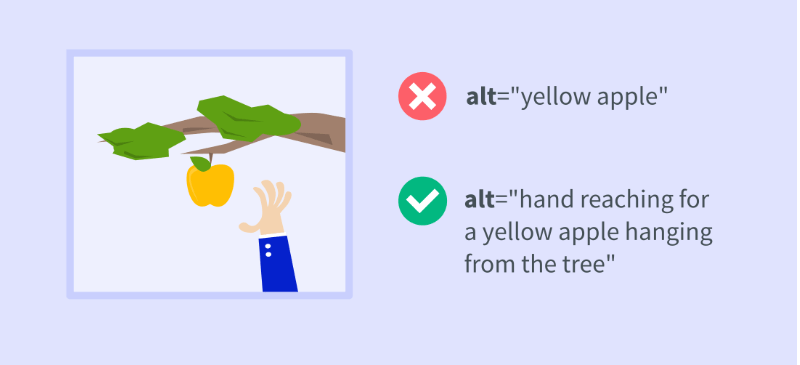
Write a relevant and descriptive alt text: Here comes the fun part! You get to describe your image in a way that makes everyone feel included, even our search engine friends. In the alt text field, write a concise description of the image. Be sure to include essential details that convey the image's content, context, and purpose.
-
Save or update your changes: Once you've written the alt text, save or update the changes to apply it to the image. Take a moment to review it and ensure that it accurately represents the image's content. You can also hover your mouse over the image or try using a screen reader to ensure the alt text is set correctly.
Expert tips:
Be Descriptive: Let’s say it's a photo of a golden retriever puppy wearing a red collar. Your alt text could be: "golden retriever puppy wearing a red collar."
Use Keywords Wisely: If your website is all about dogs, then keywords like "golden retriever" and "puppy" are perfect.
Keep It Snappy: Try to limit your alt text to 125 characters or less to ensure it shows up across all devices. Remember, it should be easy to read and understand.

Leverage Image File Name, Descriptive Caption and Image Title for Additional Optimisation
When naming your image files, use descriptive and keyword-rich names that accurately represent the content of the image. Avoid generic names or arbitrary sequences of numbers and letters. Instead, use relevant keywords that align with the image's content and purpose.
For example: "golden-retriever-puppy-red-collar.jpg" is much better than "IMG_1234.jpg".
Remember to use hyphens (-) instead of underscores (_) in your image file names. Search engines treat hyphens as word separators, whereas underscores are not recognised as separators.
Captions appear below images and offer an extra layer of information and context. They should be concise yet informative, working in tandem with the image's alt text.
If we continue with the same golden retriever example, it could look something like this:
"Meet Bella, a 3-month-old golden retriever showing off her new red collar.”
Image titles refer to the title attribute of an image tag. This attribute appears as a tooltip when a user hovers over an image. It adds an extra layer of useful information for both users, and search engines.
In HTML, your image tag with the title attribute could look like this:
*<img src="golden-retriever-puppy-red-collar.jpg" alt="golden retriever puppy wearing a red collar" title="3-Month-Old Golden Retriever Puppy, Bella, Wearing a Red Collar">*

Tools and Plugins for Image Optimisation
Optimising images and their associated elements can be a time-consuming process.
Fortunately, there are several tools and plugins available that can streamline and automate the image optimisation process, like:
These tools streamline the process, improving website performance. Remember to review settings for optimal results.
Elevate Your Website with Strategic Alt Text Optimisation
Optimising your website's images with descriptive alt text is crucial for SEO, accessibility, and user experience. By following best practices and leveraging available tools, you can enhance your website's visibility, drive targeted traffic, and improve engagement. Don't underestimate the power of alt text in boosting your website's performance and taking it to new heights in search rankings.
For expert assistance in optimising your website and implementing effective SEO strategies, contact Cogify today!